Google から追尾広告を「全アカウント」に解禁する旨のメールが届いていたので、早速設定しました。
これまでは、Adsenseで一定以上の収益があってGoogleが承認したサイトのみ、追尾広告が許可されていましたが、今後はAdsenseの全アカウントが承認や問い合わせ不要で追尾広告を設定して良くなりました。
このサイトでは、WordPressのテーマは JIN を使っているので、JIN の場合の設定方法をご紹介します。
Contents
手順1【Adsense】広告コードの発行

広告コードの発行は通常と同じ手順です。
左メニューより、「広告」>「サマリー」でページを開き、ページ上部の「広告ユニットごと」のタブに切り替え、「ディスプレイ広告」を選択して、新規広告ユニットの作成画面に移動します。

ページ左上で「広告ユニットの名前」を入力して、ページ右側の「広告サイズ」を選択します。通常は、初期値の「レスポンシブ」のままでOKですが、広告を大きく表示させたい場合、「固定」を選択してサイズを指定します。このサイトでは「300 x 600」の固定サイズを使っています。
レスポンシブの場合は、キャプチャ画像の2、3をスキップしてください。
上記設定が終わったら、ページ右下の「作成」ボタンを押して、表示される「広告コード」をコピーしておきます。
手順2【WordPress】追尾ウィジェット追加

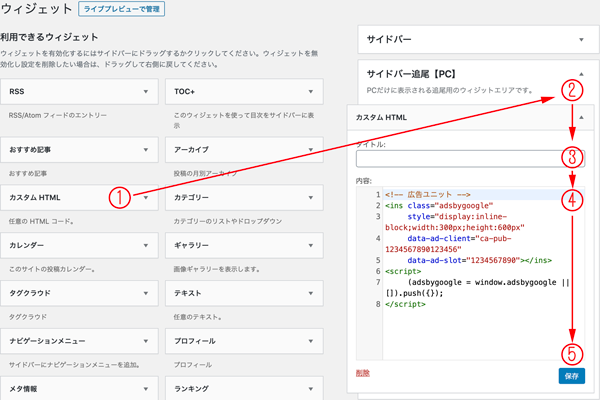
左メニューの「外観」から「ウィジェット」を選択します。
画面が開いたら、右側の「サイドバー追尾【PC】」をクリックして何も設定されていないことを確認してください。他のコンテンツがある場合、ドラッグ&ドロップで左側に移動させるとページ下部に「使用停止中のウィジェット」として残しておくことができます。
「カスタムHTML」のウィジェットを「サイドバー追尾【PC】」にドラッグ&ドロップし、内容に先ほどの広告コードを貼り付けます。
タイトル欄は、未入力、「広告」、「スポンサーリンク」のいずれかのみ可能
追尾エリアで他のコンテンツや他の広告と一緒にAdsenseを表示するとポリシー違反
手順3確認作業
設定が終わったら、正しく表示されているか実際に確認します。追尾ウィジェットはレイアウト崩れが起きやすいので念入りにチェックしましょう!特に、Lazy Load系やキャッシュ系、Autoptimizeなどのプラグインを使っている場合は要チェックです。
キャッシュ系のプラグインを入れている場合、キャッシュを削除してから確認します。
広告コード発行後、しばらくは広告欄に何も表示されないので、まだ何も表示されない場合は少し間を開けて再度確認してください。
パソコンとスマホでそれぞれ確認しておきましょう。
スマホ表示の追尾広告について
「モバイルサイトへの導入について」で案内されているように、アンカーとしてブラウザの下に固定する必要があります。
ただ、JINはモバイルアンカーウィジェットは対応していません。オリジナルでカスタマイズするとJINが対応してくれたときやテーマのアップデートの作業が大変なので、当面は設置せずに様子を見る予定です。
Google Adsense 追尾広告の注意事項
大雑把にまとめると、下記の通りです。
- コンテンツにかぶせない
- 追尾欄はAdsenseを1個だけ配置し、それ以外何も表示させない
- PCは縦スクロール、モバイルはアンカー
詳細については、Google Adsenseからメールで届いている資料を確認してください。(Confidential + Proprietaryの記載があったので引用を控えます)
まとめ:追尾広告の設定は慎重に!
全Adsenseのアカウントに対して申請なしで追尾広告の設置が許可されました。追尾広告の利用でCTRが大幅に上がる場合もあるそうです。
JINの場合はかなり手軽に追尾広告の設定ができます。ただし、追尾ウィジェットはキャッシュやLazy Loadとの相性でレイアウトが崩れることがあるので設置後はしっかりチェックしましょう。
これまで追尾ウィジェットに関連記事や人気記事などを設置していた人は、既存のコンテンツとAdsenseのどちらを設置するか選択する必要があります。
逆に、追尾ウィジェットに何も設置していなかった人は広告を貼ってみてはいかがでしょうか?