composer で新しいモジュールを入れていた後にエラーが出て、何度も何度もやり直していると、急に見慣れないエラーが出てくることがあります。
composer installや
composer updateを利用していると、裏側でGitHubのAPIを呼び出しているようです。
上手くいかないからといって、ひたすら再実行するという愚かな行為をしてしまった代償は大きかったのですが、解消方法がちゃんと用意されていたので、ご紹介します!!
Contents
composer install / update 時のエラー
環境依存している部分を隠していますが、下のようなメッセージが表示されます。
composer install
Could not fetch https://api.github.com/repos/***(略)***, please create a GitHub OAuth token to go over the API rate limit
Head to https://github.com/settings/tokens/new?***(略)***
to retrieve a token. It will be stored in "/***(略)***/.composer/auth.json" for future use by Composer.
Token (hidden):これが出てくると、GitHubでTokenを発行して埋め込むという面倒な作業を行う必要があります。
API rate limit の確認方法
curl -i https://api.github.com/users/a上記のコマンドを実行すると、下のようなメッセージが返ってきます。
実行結果の先頭の行に 403 が含まれているとエラーです。
curl -i https://api.github.com/users/a
HTTP/1.1 403 Forbidden
Server: GitHub.com
Date: ***(略)***
Content-Type: application/json; charset=utf-8
Content-Length: 256
Status: 403 Forbidden
X-RateLimit-Limit: 60
X-RateLimit-Remaining: 0
X-RateLimit-Reset: 1506413583
X-GitHub-Media-Type: github.v3; format=json
Access-Control-Expose-Headers: ETag, Link, X-GitHub-OTP, X-RateLimit-Limit, X-RateLimit-Remaining, X-RateLimit-Reset, X-OAuth-Scopes, X-Accepted-OAuth-Scopes, X-Poll-Interval
Access-Control-Allow-Origin: *
Content-Security-Policy: default-src 'none'
Strict-Transport-Security: max-age=31536000; includeSubdomains; preload
X-Content-Type-Options: nosniff
X-Frame-Options: deny
X-XSS-Protection: 1; mode=block
X-Runtime-rack: 0.009651
X-GitHub-Request-Id: ***(略)***
{
"message": "API rate limit exceeded for xxx.xxx.xxx.xx. (But here's the good news: Authenticated requests get a higher rate limit. Check out the documentation for more details.)",
"documentation_url": "https://developer.github.com/v3/#rate-limiting"
}この部分がAPI rate制限の解除予定時刻だと思いますが、UTCエポック秒での表記なので変換ツールとかでJSTに直してみてください。
X-RateLimit-Reset: 1506413583
GitHubでのトークン発行方法
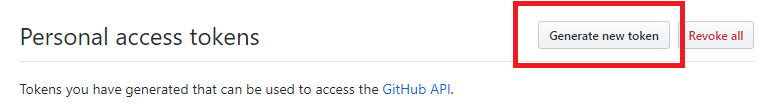
GitHubトークン設定画面を開いて、「Generate new token」からトークン作成画面を開きます。
https://github.com/settings/tokens
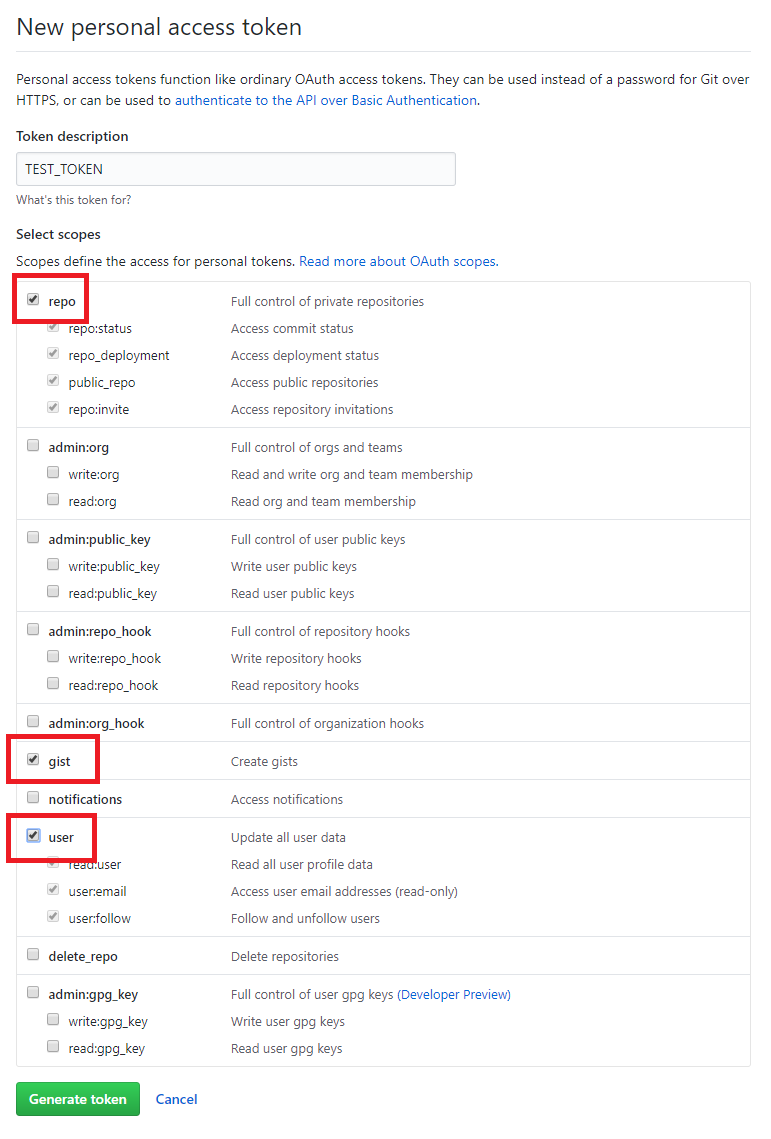
repo、gist、userにチェックを入れて、Generate tokenを押せば、トークンの発行は終わりです。
composer config にトークンを登録する方法
最初のエラーメッセージにあったように/***(略)***/.composer/auth.jsonに登録してもいいのだと思いますが、コマンドで実行してしまった方が楽なので、オススメです。
composer config --global github-oauth.github.com再度、composer install や composer update を実行すれば、制限が解除されていると思います。
まとめ
Socialite というSNS認証用のライブラリがInvalidStateExceptionで動かなかったので、何度もインストールしなおしているうちに制限がかかってしまいました。
実際は全く関係ないファイルの先頭に空行が入っていてセッションが開始できていなかったことが原因でした。
開発担当が休みだったため、デプロイだけ臨時で担当しての巻き込み事故・・・。
半日ハマっていたうちの30分ぐらいの情報ですが、皆さんの役に立つことを願って投稿しました!